Wenn man eigene Karten in einem WordPress-Beitrag zeigen möchte, bietet sich die Nutzung des Plugins CP Google Maps an.
Damit ist es sehr einfach möglich Google Maps mit eigenen Pins in einem WordPress Blog-Beitrag anzuzeigen, z.B. für die Darstellung von Ausflugszielen, Restaurants und vielem mehr.
Nach der Installation des Plugins, können in den Settings unter Code People Post Map verschiedene Grundeinstellungen vorgenommen werden, darunter z.B. die Größe der Karte, die verschiedenen Kartentypen, Zoomfaktor und vieles mehr. Außerdem kann man festlegen in welchen Beitragstypen (Post-Types) es später möglich sein wird, Karten zu integrieren, z.B. nur bei Pages oder Posts.
In einem Beitrag stellt das Plugin zahlreiche neue Felder bereit. Hier hat man zunächst die Möglichkeit alle Grundeinstellungen individuell zu überschreiben.
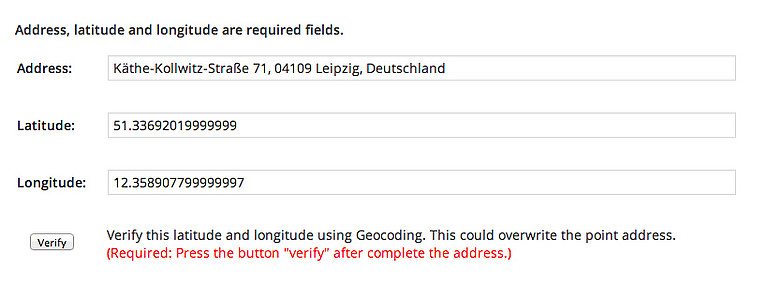
Weiterhin kann man natürlich einen Pin platzieren. Dies geschieht über die Angabe einer Adresse. Das System gibt dann die entsprechend Geodaten (Längengrad & Breitengrad) zurück, die man manuell ändern kann.
Ein nettes Gimmick: CP Google Maps stellt sozusagen ab Werk einige schicke Pin-Icons zur Auswahl bereit, mit denen man unterschiedliche Locations auf der Karte unterscheiden kann, ähnlich wie man es von POIs (Points of Interest) aus Navigationsgeräten kennt, wie z.B. Restaurants, Cafés oder auch Bildungseinrichtungen.
Vom Plugin gibt es noch eine Advanced Version, die zusätzliche Premium-Features bietet,
Das Plugin kann auf verschiedene Weisen in einen Beitrag eingebunden wird. Eine flexible Möglichkeit ist es über einen Marker zu tun, der so ausschaut:
[codepeople-post-map]